はい、どうもこんばんは、双極くんです。
今回は、HTMLの
- 強調の表現
- 重要性の表現
- 区切り
について学んで行きましょう!

【HTML】強調と重要性の表現・区切り
強調を表現
文章によっては「どの単語が強調されているのか」によって意味が変わる文章があります。
その強調したい部分をタグで囲んであげることによって、そのような強調を表現することが出来ます。
そのような時に実際に使われるタグは
- em
です。
これは強調を意味するemphasis(エンファフィス)またはemphasize(エンファサイズ)という言葉の略になります。
このemを使うと斜体で表示されるという事が多いのですが、斜体で表示させたいから…という考えで使ってはいけません。
あくまでもemタグで強調された結果、斜体で表示されるという現象が起こっているだけだという認識を忘れないようにしましょう。
重要性を表現
emタグと違って、「この文章の中でこの部分が重要である」という事を伝えたい場合には
- strong
というタグを使います。
このタグを使うと太字で表示されます。
こうして太字で表示されたのは、重要であることを示した結果であり、太字を使いたい場合にstrongというタグを使うという考え方をしてはなりません。
これもemタグと同じ考え方をします。
では、次に区切りについて考えましょう。
区切り
区切りについては
- hr
というタグを使います。
horizontal rule(ホリゾンタルルール)【意味:水平線を引いてコンテンツやテーマを区切る】
いう言葉の略になっていて、これで区切りを示すことが出来ます。
文書のセクションを示してあげることが出来ます。
このタグは単独で使うことが出来ます。
実際にやってみましょう
では、実際にやってみましょう!
emでの強調の表現
それでは前回の学習で使ったこのファイルを使ってemでの強調の表現をやっていきましょう。
拡大してご覧ください。

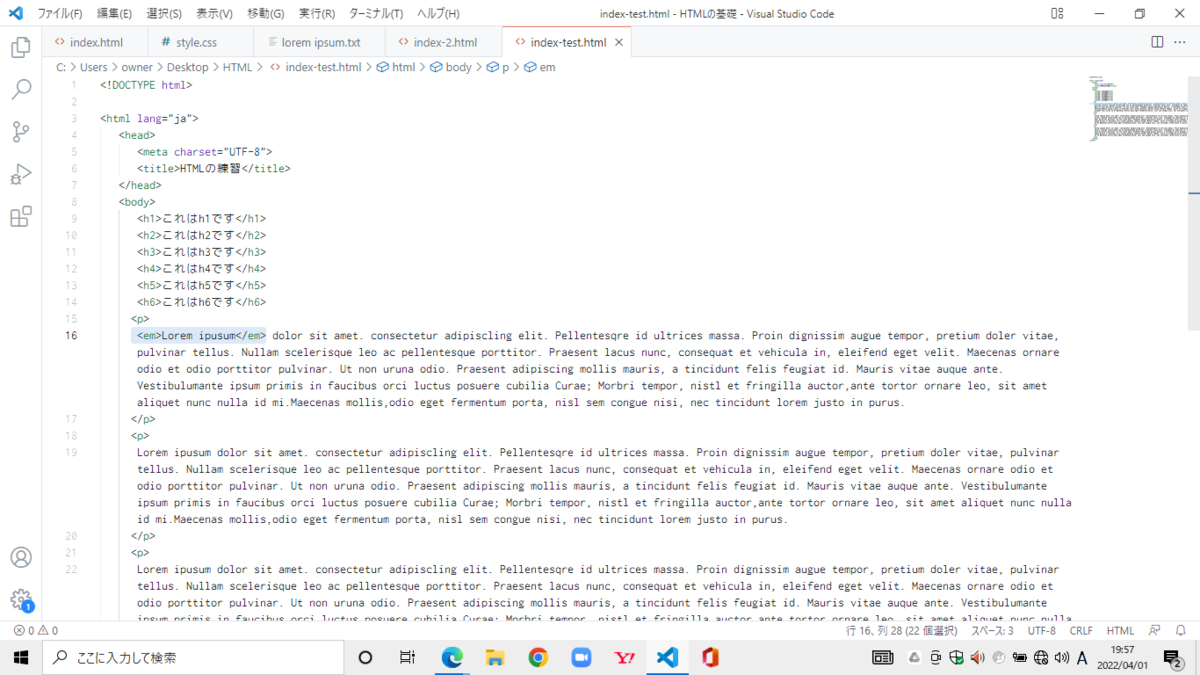
このファイルの最初のダミー文章(ローレンイプサム)の一段落目の始めの単語
Lorem Ipsumという部分を強調してみたいと思います。
そのためにこの単語Lorem Ipsumをemタグで囲みましょう。
拡大してご覧ください。

上の写真のようにファイルの水色の部分のように<em>Lorem ipsum</em>と直します。
それから
保存してブラウザ(私はGooglechrome)で開きます。
すると

この写真のように、ファイルの中でemタグで囲んだLorem ipsumという単語が
Lorem ipsumというように斜体で表示されました。
strongで重要性の表現
それでは次にstrongで重要性の表現を実際にやっていきましょう。
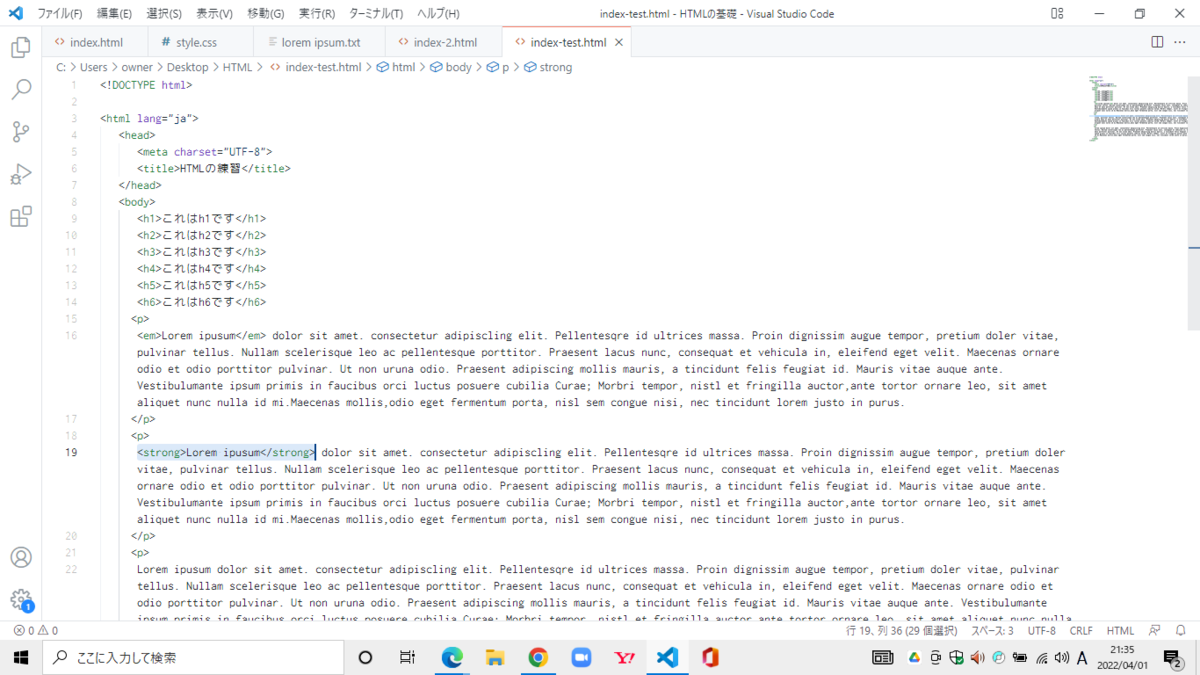
二つ目の段落で、その表現をやってみます。
二つ目の段落の最初のLorem Ipsumという単語をstrongで囲みます。

上の写真のように
<strong>Lorem ipsum</strong>とします。それから保存して更新します。
すると

この写真のように2段落目の始めの単語Lorem Ipsumが太字で表示されました。
これによって、この部分が重要なのであると表現されました。
それでは最後に、この2つのセクションがそれぞれ区切られていることをブラウザに伝えてみましょう。
hrで区切りをつける
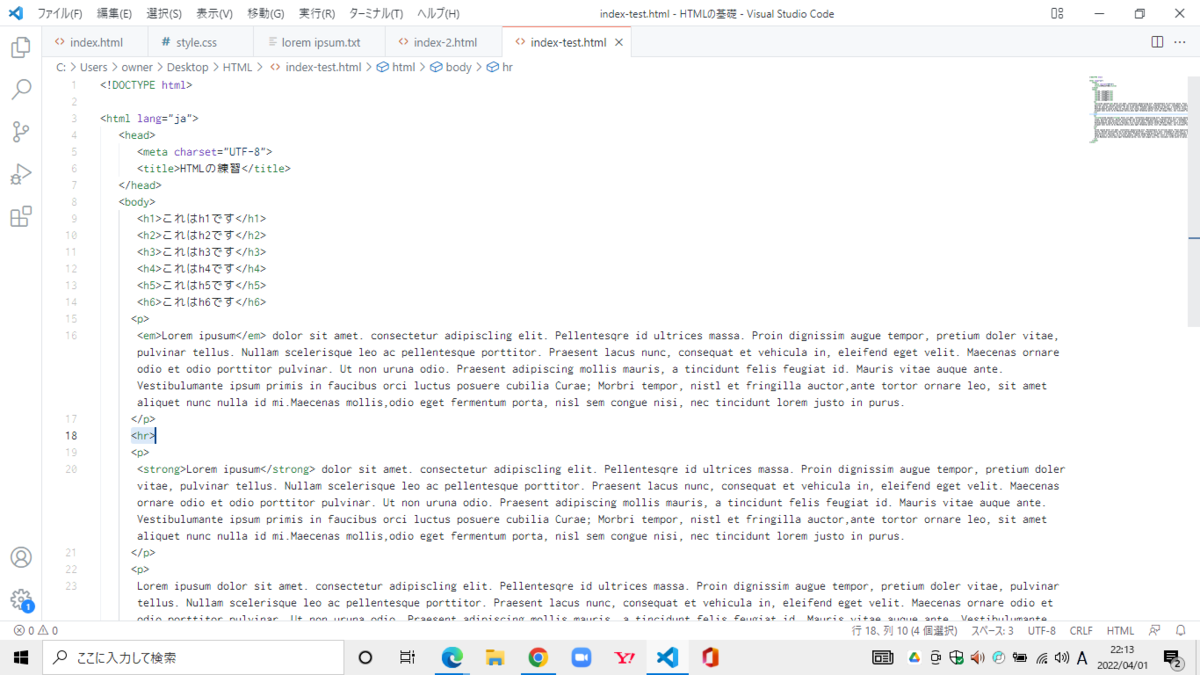
今回のファイルのローレンイプサムの文章の1つ目の段落と2つ目の段落が区切られているという表現をしてみましょう。
そのためには、このファイルの2つの段落の間に<hr>を追加することで区切りをつけることが出来ます。
次のように追加してみます。

このファイルを保存して更新します。
そうすると次のようになります。

このようにセクション区切りの線が引かれました。
これにhrタグによってこの2つの段落が区切られていることを表現することが出来ました。
まとめ
今回は
- emタグで強調を表現することが出来ること(ブラウザによって斜体で表示されることが多い)
- strongタグで重要性が表現出来ること(ブラウザによって太字で表示されることが多い)
- hrタグでセクション(段落)とセクション(段落)の間が区切られているという表現が出来ること(区切りの水平線が引かれる)
というこの3つのタグを学習しました。
実際にタグを使用すると、斜体になったり、太字で表示されたり、サイズが変わったりといろいろと見え方が違ってくる部分がありますが、それはあくまでもブラウザが解釈をして勝手に表示させているだけです。
もし、そのようないろいろな表示をデザインとしてやりたいのであれば、後ほど学ぶことになるCSSを利用してやるようにしましょう。
学び
忍耐するのをやめないでください。忍耐がその役割を果たす時……欠けたところがない人になります。
ヤコブ1:4



