はいどうもこんにちは双極くんです(^^♪
私たちが普段見ているWebページには必ずと言っていいほど画像が貼られていますよね。
このような画像もHTMLでコードを書いて貼り付けることが出来るのです。
ではこの画像を表示させるためのHTMLタグ、コードの書き方はどのようなものになるのでしょうか?
今回はWebページにHTMLによる画像を貼り付ける方法を学んで行きましょう!

先回のプログラミング学習part13は相対パスと絶対パスについて学びましたが、これはわたくし双極くんの頭をとても悩ませるものでした(^_^;)
フォルダとファイルの構成のやり直し、資料に基づいて書いた自分のコードが実際に機能するのか、どうすれば分かりやすく見やすいブログとなるか、挫折しそうになる感情との闘いなど数々の苦悩がありました。
それに比べると、今回のHTMLの画像に関する学習はかなりやさしいものとなるかと思います(^-^)
今回は気楽に学んで行きましょう!
画像を貼り付けるタグimg
まずHTMLで画像を扱う時にどんなタグを使うのでしょうか?
それはイメージタグです。
これはimgと表記します。
このタグは2つセットで使う、ココからココまでのスタイルではありません。
単独で使われうタグであるという事を覚えておきましょう。
この中には3つの情報が必要です。
それはsrc属性とalt属性とtitle属性の3種類です。
それでは、この3種類を1つずつ学んで行きましょう。
src属性とは
まずはsrc属性(ソース属性)についてです。
srcとは「sourse」を略したもので情報元を意味しています。
HTMLコード内に<img>と書くだけでは画像は表示されません。ですから…
src属性でどの画像を表示するのかを伝える必要があります。
ですからimageタグではsrc属性を必ず使わなければいけません。
※ちなみにpart12で学んだhref属性の「href」は、「hyper reference(ハイパーリファレンス)」の略で、参照、参考という意味があり、主にリンク指定の際に使用します。
alt属性とは
次にalt属性(オルト属性)についてです。altとは「alternative」の略で代替テキストのことです。
alt属性は画像がどんなものなのかを伝える役割があります。
万が一画像が表示されなかったときに代替手段(alternative)として表示させるための文言と定義されているので、「代替テキスト」と呼ばれているわけです。ですから画像指定の際には必須のものです。
このalt属性を記述することで画像の意味を正しく伝えることが出来るようになります。
また目の不自由な方のために使われる読み上げブラウザが画像の代わりに読み上げることが出来ます。なので必要な内容があればここに書いてあげれば良いですね。
また、alt属性は、SEO対策の面で、必要不可欠です
補足情報:alt属性を適切に記述することで、検索エンジンとユーザー、両者に優しいサイトになります。alt属性の機能は、あくまで検索エンジンに適切な画像内容を伝えることであり、コンテンツを検索エンジンやユーザーわかりやすくする役割を担います。検索エンジンが画像のみでその内容を完全に理解することは困難です。alt属性を記述すると、検索エンジンにコンテンツの内容を正確に伝えられるというメリットがあり、画像検索において上位表示を狙う場合には重要な要素です。画像検索結果で上位表示されることで、新たな集客チャネルとなりうるのもメリットといえます。
alt属性は検索エンジンだけではなく、ユーザーの役にも立つものとなります。例えば、通信状態が悪く画像が表示されない場合、テキストで画像の内容を補完したり、上記でも説明した通り、音声読み上げ機能を使用した際の読み上げテキストとして役立ちます。視覚障害を持った方や高齢者の方、また通信環境の良し悪しに関わらず利用の際の手助けになります。alt属性を適切に記述していると、検索エンジンだけでなくユーザーにとっても「利用しやすいコンテンツ」になるというわけです。
alt属性にキーワードを詰め込みすぎるのは控えましょう。キーワードを詰め込み過ぎると画像の内容が伝わりづらくなります。さらに、スパム行為と認識され、検索エンジンからペナルティを受けてしまう可能性もありますので、画像に関係のないキーワードの記述は避けましょう。alt属性を設定する際には、画像の内容に沿った必要最低限のキーワードを簡潔に記述するべきです。
alt属性は基本的に記述した方がいいとされていますが、全ての画像に記述する必要はありません。記述の必要がない例として、意味をもたない装飾目的で使われる画像がなどです。背景画像やラインマーカーがこれに当てはまります。これらは装飾目的で使用しているため、コンテンツとして意味をもちません。意味をもたない画像の場合、alt属性は記述せず、空白のままにしておきます。ここで注意しなければならないのが「alt=””」と””内は空白にするものの、「alt=””」とは必ず記述する必要があります。忘れず記述しましょう。画像がtitle要素やh要素、a要素である場合は、見出しやリンクの遷移先の内容をきちんと伝えるため、必ずalt属性を記述する必要があります。
alt属性はリンクが発生する画像のアンカーテキストの代わりになる役割があるため、リンクがある画像にalt属性が記述されていない場合、検索エンジンがリンク先のページを把握しづらくなるからです。
title属性とは
3つ目のtitle属性(タイトル属性)とはどんなものなのでしょうか。
title属性とは画像のタイトルを伝えるものです。
具体的には、画像に上にマウスカーソルをしばらく置いておくと表示されることになります。
補足情報:title属性は、要素に補足情報を指定する属性です。主なブラウザはこの属性を指定されている要素にマウスを合わせると、ツールチップとしてtitle属性の値を表示します。この属性を指定しない場合は、祖先の要素に指定されたtitle属性と関連することを表します。また、title属性の属性値を、空白にすると祖先要素とは関連しないことを表します。なお、link要素、abbr要素、input要素などのいくつかの要素に、title属性を使う場合は、補足情報以外の要素固有の意味・役割が追加されます。
注意しておきたいのは、alt属性が画像の代替テキストであるのに対して、title属性は画像に対して助言的説明をするものだということです。簡単にいってしまうとalt属性は画像そのものを指し示すのに対し、titleは補足説明を示してくれます。
一般的なブラウザでは、title属性を記述した画像の上にカーソルをのせると、吹き出しが表示され、その吹き出しに画像の補助的説明が表示されます。さらにもう一つの違いとして、alt属性は画像以外には設定できませんが、title属性は画像やテキストなどすべての要素に設定することができます。また、alt属性とtitle属性を誤解してしまう方が多いです。title属性をalt属性と勘違いしてしまい、「alt属性が表示されない」と思い込んでしまっているケースがみられます。
imgタグを実際に書いてみよう
今回はこのようなファイルを用意してみました。

そして、index.htmlのあるフォルダと同じ場所にimage.jpgというイメージファイルを用意しました。
※同じ場所になければ、画像は表示されません。

このimge.jpgという画像をWebページに貼り付けようと思います。
src属性を書く
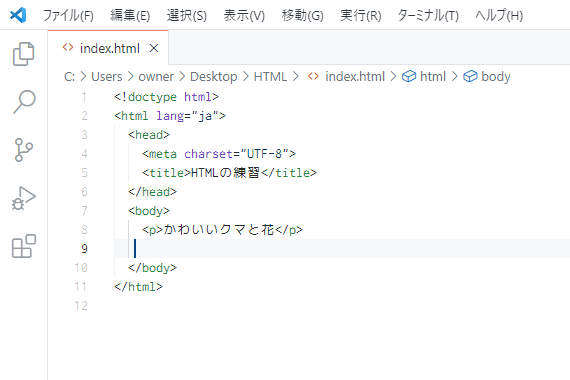
ファイルに戻って、<p>タグがある所の次にimage.jpgの画像を貼り付けて行きたいと思います。
まず、imgタグを使います。imgは単独で使えましたので、ここで閉じてしまいましょう。
次に、このイメージタグの中にどのファイルを貼り付けるの?という情報が必要になりますね。
ここで必要になるのが、src属性(ソース属性)です。
上述の学習で学びましたようにsrc属性でどの画像を表示するのかを伝える必要がありましたね。
ですからimgタグではsrc属性を必ず使わなければいけません。
今回の場合のsrc属性はこのように書く必要があります。
src="image.jpg"
実際には以下のようにファイルで書くと、image.jpgの画像が表示される事になります。

これを保存して、プログラムからファイルを開くと…

このように貼り付けることが出来ました!
では、ここに情報を少しずつ書き足していきましょう。
次に書く必要のある情報はalt属性です。
alt属性を書く
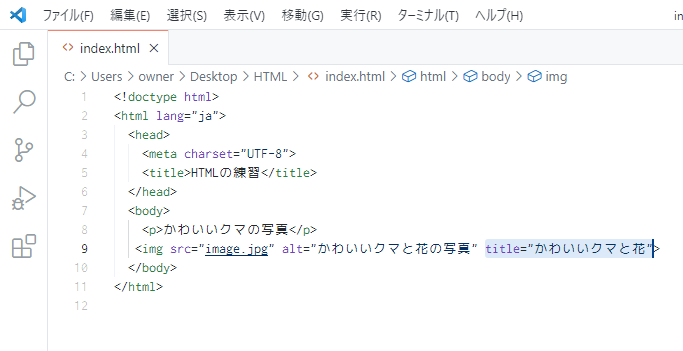
alt属性はsrcの後ろにこのように書くことにします。
テキスト名は"かわいいクマと花の写真"とします。
実際にこのようにファイルを書いてみましょう。

このファイルを保存して、Webページを更新すると…

このように表示されて、先程と特に見た目の変化はありません。
でも、万が一画像が表示されなかったときに代替手段として表示させるためから画像指定の際には必須のものでした。このalt属性よって画像の意味を正しく伝えることが出来るようになります。alt属性は、SEO対策の面で、必要不可欠です
また、読み上げブラウザの場合には、ここに読み上げらる内容が出て来ることで、「かわいいクマと花の写真」と読み上げてもらえることになります。
もし万が一画像が表示されなった時はこのようになります。

このように画像が万が一表示されない場合でも、alt属性の中に書いたテキスト名”かわいいクマと花の写真”と表示されて、画像の意味を正しく伝えることが出来きました。
title属性を書く
では最後に、このファイルのタイトルも伝えてあげましょう。
ここにtitle属性を付けて、このファイルが”かわいいクマと花”というタイトルだったとすると、ファイルにこのように付け加えてあげます。

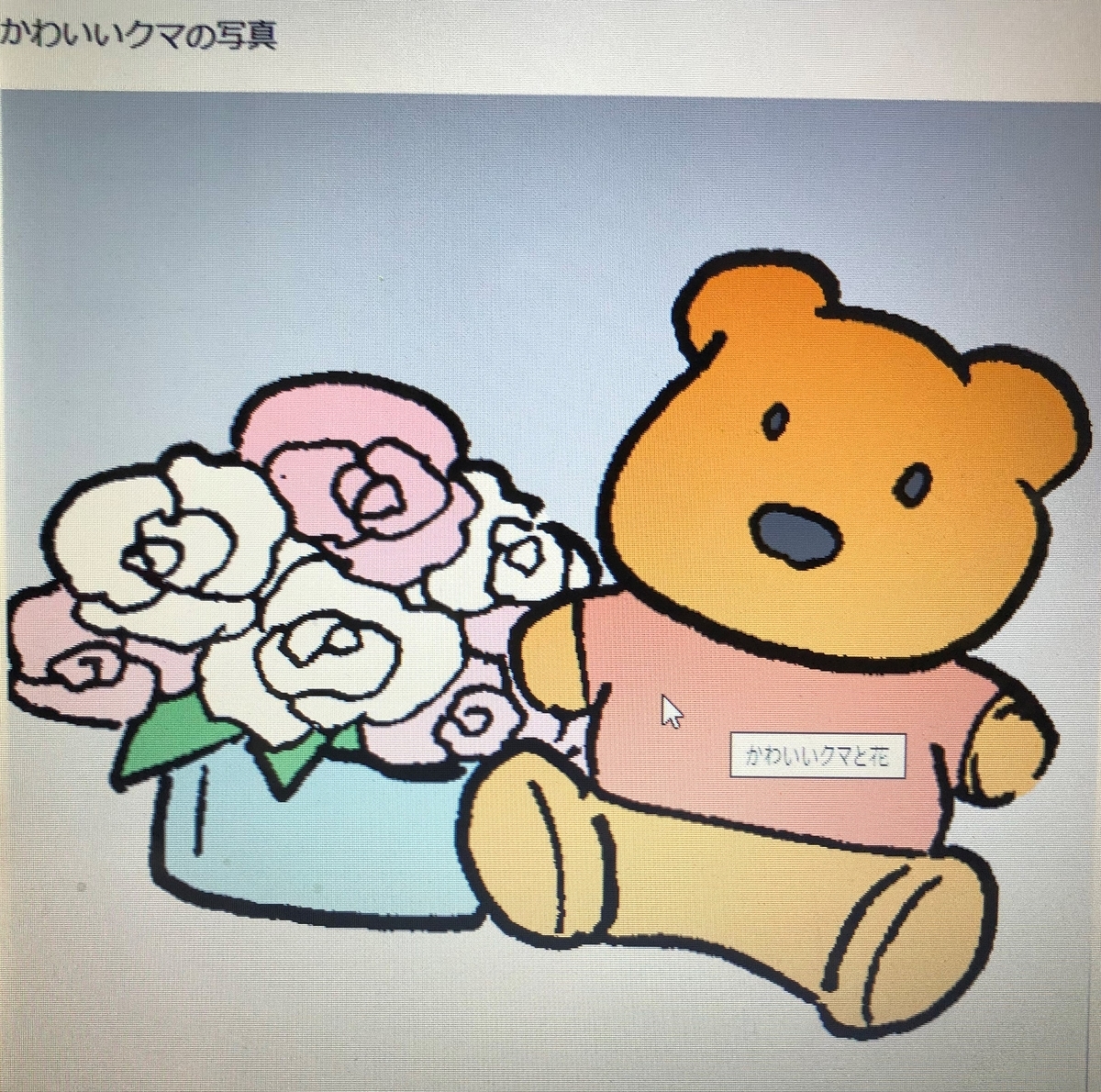
これを保存して更新し、画像の上にマウスカーソルをしばらく置いておきますと…

「かわいいクマと花」と表示されました。
※スクリーンショットで写らないのでスマホで撮りました(^_^;)
これがタイトル属性の持っている役割になります。
※title属性をalt属性と勘違いしてしまい、「alt属性が表示されない」と思い込んでしまっているケースがみられます。
というわけでこの3つの情報を使う事でimgタグは基本的な動作をすることが出来る、という事を覚えておきましょう。
まとめ
今回は、Webページに画像を貼り付けたい時の基本的な方法を学ぶことが出来ました。
- 画像を貼り付けたい場合はimgタグを使います。
- imgタグは単独で使います。
- imgタグの中にsrc属性、alt属性、title属性を記入します。
- src属性でどの画像を貼り付けるのか指定します。なお、この画像ファイルは同じフォルダの中に入れて置かなければ表示されませんでした。
- alt属性は万が一画像が表示されなかった場合に表示される代替テキストでした。また、このalt属性はSEO対策の面でも必要不可欠であることを覚えておきましょう。
- title属性は画像の上にカーソルをのせると、吹き出しが表示され、その吹き出しに画像の補助的説明が表示されるものでした。
Webデザインでは必ず画像は必要なものです。HTMLでの画像の表現において絶対パスや相対パスや画像のサイズも入ってくることもあるようです。そのような応用にも対応できるようにしておきたいですね。
学び
親切であることは自分のためになり、残酷な人は自分を苦しい目に遭わせる。
箴言11:17
![]()




