はいどうもこんにちは、双極くんです。
今回は表を作るために使う<table>タグについて学び、colspan属性でセルを横につなげる、rowspan属性でセルを縦につなげることもやっていきましょう。
表組みの基本
表組みは複数のタグを合わせて使用します。
<table>は表を示すタグです。このタグで表全体を囲むことが出来ます。
- <tr>は「Table Row」の略で、表の1行を囲む目的があります。
- <th>は「Table Header」の略で、表の見出しとなるセルを作成します。
- <td>は「Table Data」の略で、表のデータとなるセルを作成します。
簡単な表を作る
今回は<table>タグを使用して、下のような簡単な弁当メニュー表を作ってみたいと思います。

では、上のような表を作るためのコードを書いてみましょう。
(デフォルトでは仕切り線がなく見づらいので、分かりやすいように<table>タグに「border="1"」を加えています。)

Google clome(プログラムで開くを選択)で開くと、次のように弁当の表を無事に表示させることが出来ました。

セルをつなげる
では、ここから表のセルを横につなげる、縦につなげるにはどのようにHTMLのコードを書いたら良いか、学んで行きましょう。
基本となる表を作る
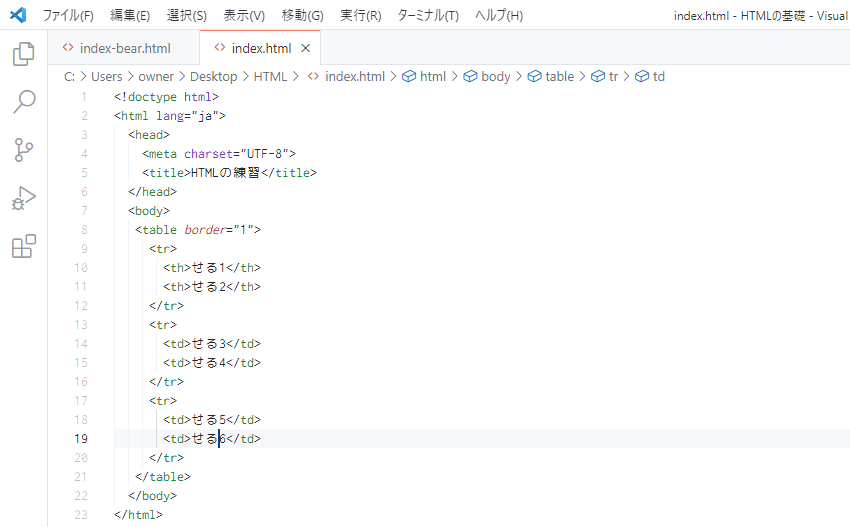
まずは基本となる表を作成しましょう。
次のようにコードを書きます。

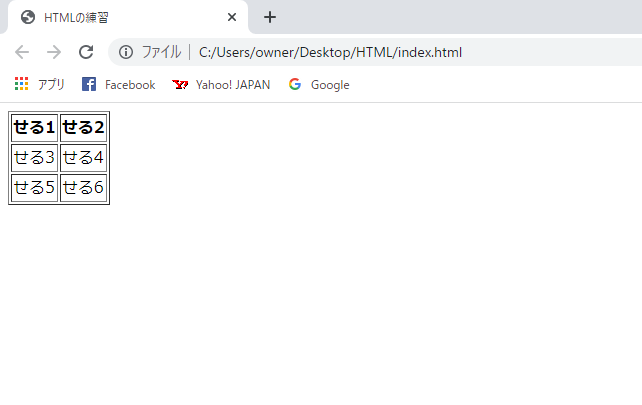
これを保存して(ctrl+s)、Google clome(プログラムで開くを選択)で開くと、下のように6つのセルのある基本の表が表示されました。

横方向につなげる
それでは、この基本の表のコードにcolspan属性を追加し、セルを横につなげてみましょう。
コードはこのように書きます。

これを保存し、更新(↻)すると、下のように表の見出し部分が横方向につながりました。

縦方向につなげる
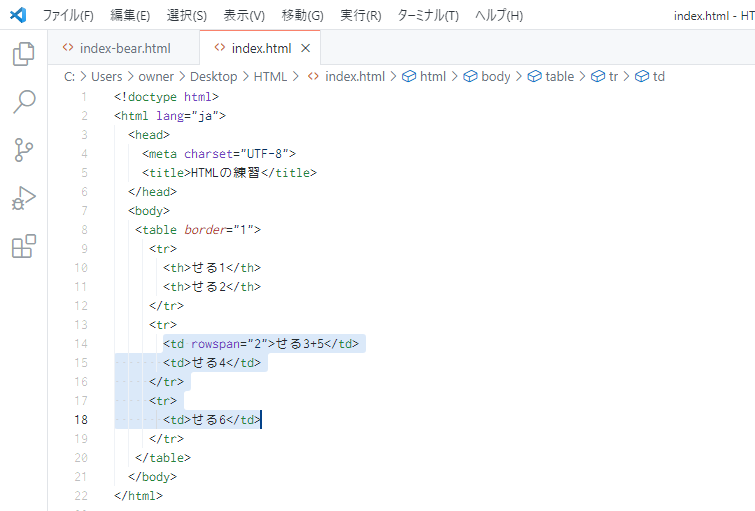
次に、セルを縦につなげるためにrowspan属性を追加して、下のようにコードを書きます。
※セル5の<td>タグは減らすしましょう。

これを保存して、更新(↻)すると下のように、3つ目と5つ目のセルを縦に結合することが出来ました。

まとめ
今回は表を作るための基礎を学ぶことが出来ました。
Webデザインでは時間割や料金表などと様々な表をつくる場面が多いかと思います。
<tr><th><td>を使う、また場合によってはセルをつなぐcolspan属性やrowspann属性を使うので少し複雑になっていますが、是非この<table>タグの基本をマスターして置きましょう。




