はいどうもこんにちは、双極くんです。
今回は、情報がセットになったリスト全体dl、情報の項目名dt、情報の内容ddついて学んで行きましょう。
今回も少し考えないと分かりにくいタグだと思います。でもファイルを書いてブラウザで開く事で理解出来ると思います。
いつものように、前半はタグについての学習し、後半では実際に手を動かし実践して行きましょう!

このブログは、こちらのテックアカデミー「はじめてのHTML入門講座」を参考にさせて頂いております。
情報がセットになったリスト(dl・dt・dd)とは
情報がセットになったリスト全体dl
まずは情報の項目と情報の内容全体を囲むタグが必要です。それはdlというタグです。
これを利用することで、この内側に書かれている項目名と内容がセットになっていることを示してくれます。
情報の項目dt
項目名の部分にはdtというタグを使います。
情報の内容dd
内容の部分にはddというタグを使います。
この3つのタグを組み合わせることで、情報がセットになったリストを作っていくことが出来ます。
具体的に書いて行きましょう
この情報の項目と内容の具体的な例で考えてみると、質問と答えというものが分かりやすいのではないか、と思います。
これを例にとってHTMLで書いて行きましょう。
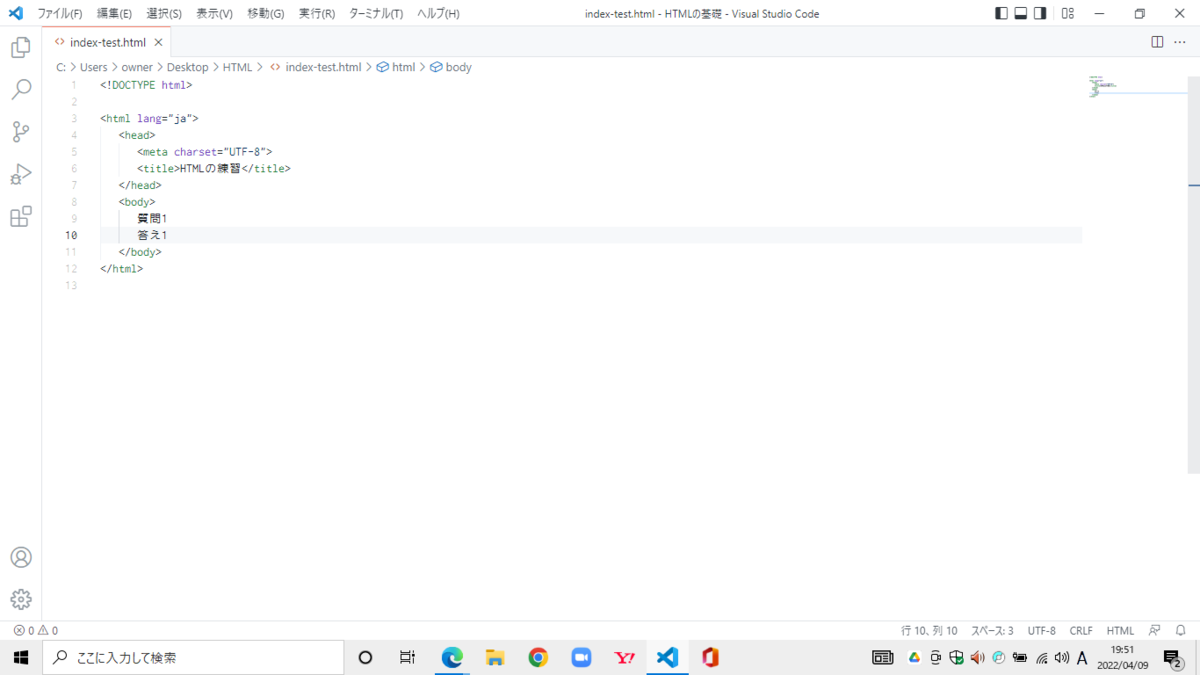
今回はこのようなHTMLファイルを用意しておきました。
※下のファイルを拡大してご覧ください。

まだ今回使うタグは何も書かれていませんが、
- 質問1
- 答え1
という前提で考えてみましょう。
このままファイルを保存してブラウザで開くと、このように表示されます。

では今回学習しているタグをファイルに入れて行けばどのようになるでしょうか?
情報のリスト全体であることを示すdlタグ
まずは、これらがリスト全体であることを示すためにdlのタグで囲んであげましょう。
<body>
<dl>
質問1
答え1
</dl>
</body>
情報の項目名dtと情報の内容dd(質問と答えを例にして書いてみる)
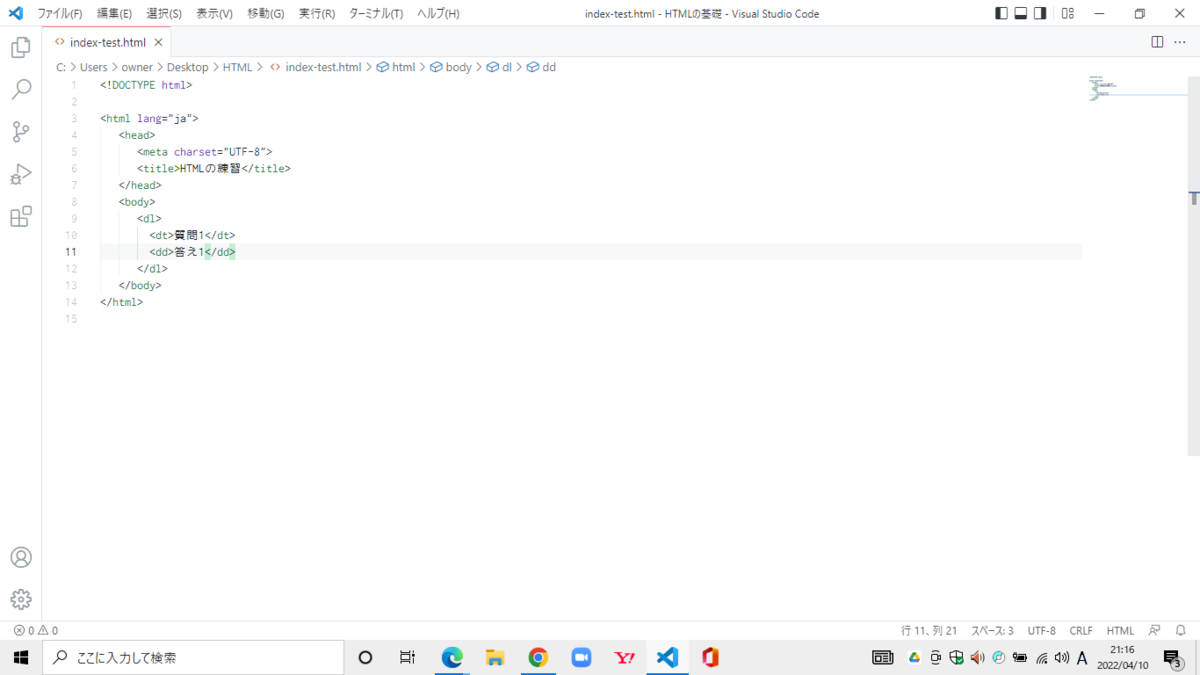
そして、質問1をdtタグ、答え1をddタグで囲みます。
実際にファイルにこのように書いてあげます。
※下のファイルを拡大してご覧ください。

これを保存して更新します。
すると、このように表示されました。

このように、最初の質問の部分はインデントされず、答えがインデントされています。
質問1の答えが答え1であることが分かりやすくなっています。
それでは、これが複数あるとどのようになるのでしょうか?
この質問1と答え1をコピーして、2つ貼り付けこのようにファイルを書き換えてみます。
※下のファイルを拡大してご覧ください。

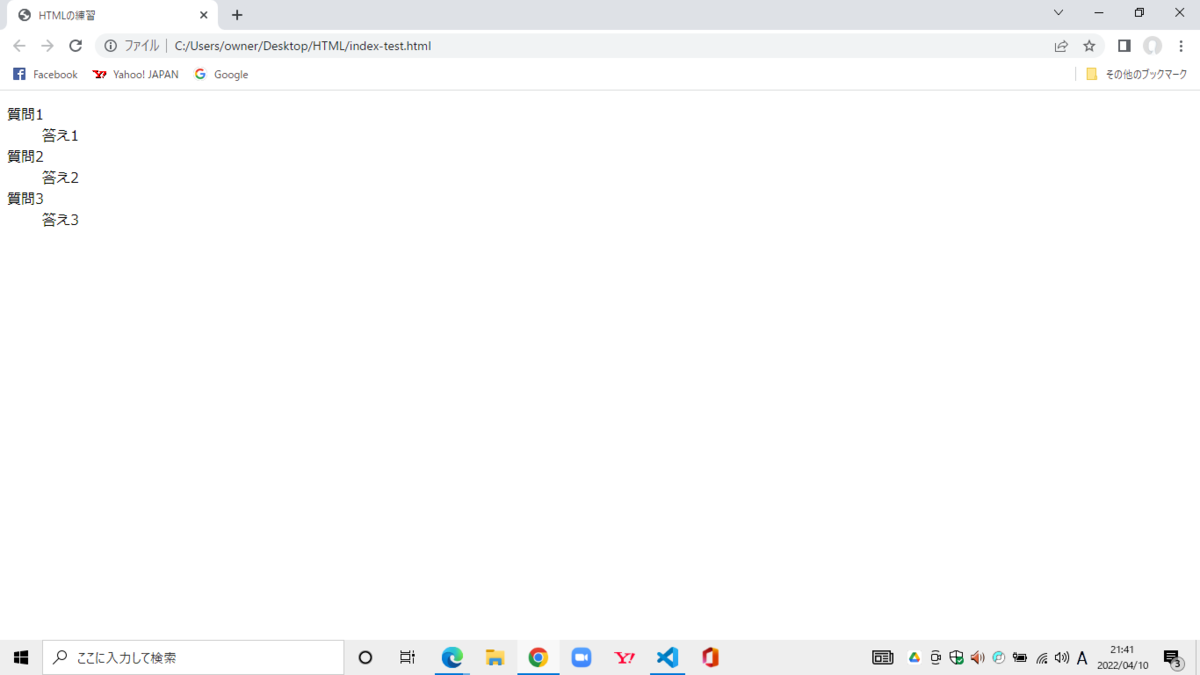
これを保存して更新します。
すると、このように表示されました。

質問1~質問3までのそれぞれの答えが分かりやすくなりましたね。
このように何かに対してその内容というように情報を書いて行く場合にはdlタグを使ったリストで表現していくことが出来ます。
前回使ったリストの入れ子の状態とは意味合いが違うことはお分かりになるかと思います。
今回の学習内容は、これからCSSを学んで行くとよく登場する書き方です。
是非覚えておきましょう!
まとめと双極くんの感想
今回は、情報がセットになったリスト全体を表示するためのタグdlを書き、その内側にdtで情報の項目を囲み、その内容をddで囲むことで、ブラウザで分かりやすいように表現出来ることを学びました。
分かりやすくリストに書きますと、以下のようになります。
- 情報の項目と内容を全部をdlで囲む
- dlの内側に項目と内容を書く
- 項目をdtで囲む
- 内容をddで囲む
- ブラウザ上でインデントされていない項目が表示され、その次の行にインデントされた内容が表示される
- 上記の3.~5.を繰りかえして、下方に表現出来る
また、これはCSSの表現にもよく出て来るそうなので、是非しっかり覚えておきたいですね!
学び
賢い人は聞いてさらに教えを受け、理解力のある人は的確な導きを得る。
聖書 箴言1:5




