はいどうもこんにちは、双極くんです。
HTMLにおいては、リストというものはよく登場します。
具体的な部分を学んで行くといろいろな用途が出てきますが、まずはリストがどんなものなのかに関して学んで行きましょう!

このブログはこちらのテックアカデミー「はじめてのHTML入門講座」を参考に作成させて頂いております。
リストについて学んで行く
リストには大きく2種類あります。
- 順番の関わるリスト、つまり番号の付くリスト
- 順番は関係がないリスト、列挙されているだけのリスト
という2種類があります。
では、それぞれの書き方を学んで行きましょう。
順番の関わるリストol
olとはordered list(オーダードリスト)の略です。
orderには順番という意味合いがありますので、olは順番の付けられたリストという事です。
順番の関わらないリストul
ulとはunordered list(アンオーダードリスト)の略です。
ulはorderがunで否定されていることから順番の付けられていないリストという事が分かります。
リストの項目li
これら2つのどちらかで囲まれた内側がリストの項目であることが分かります。
ですが、さらにその内側にそれぞれの項目ごとにタグで印を付けていく必要があります。
このそれぞれの項目ごとのタグがliです。
これはlistの略ですね。
これを使ってリストを書いて行くことになります。
では、具体的にファイルに書いて行きましょう。
具体的に書いて行きましょう
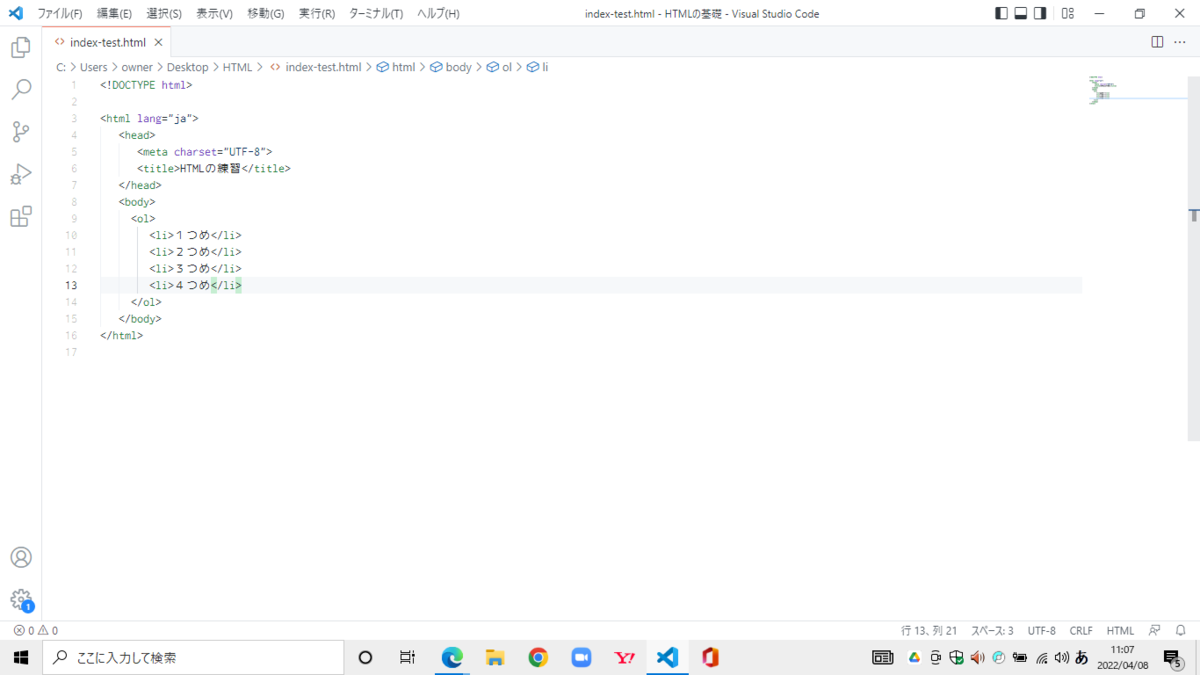
今回はこのようなファイルを用意しました。
※スクリーンショットは必要に応じて拡大してご覧ください。

オーダードリストolのリストliを書いてみる
bodyタグの内側にまずは、順番の関わるリストolを用意してみましょう。
<body>
<ol>
</ol>
<body>
そしてその内側にliで囲まれた項目を以下のように書いて行きます。
<body>
<ol>
<li>1つめ</li>
<li>2つめ</li>
<li>3つめ</li>
<li>4つめ</li>
</ol>
</body>
このように4つの項目を書いてみました。
実際のファイルはこのように書きました。

これを保存してファイルを開いてみます。
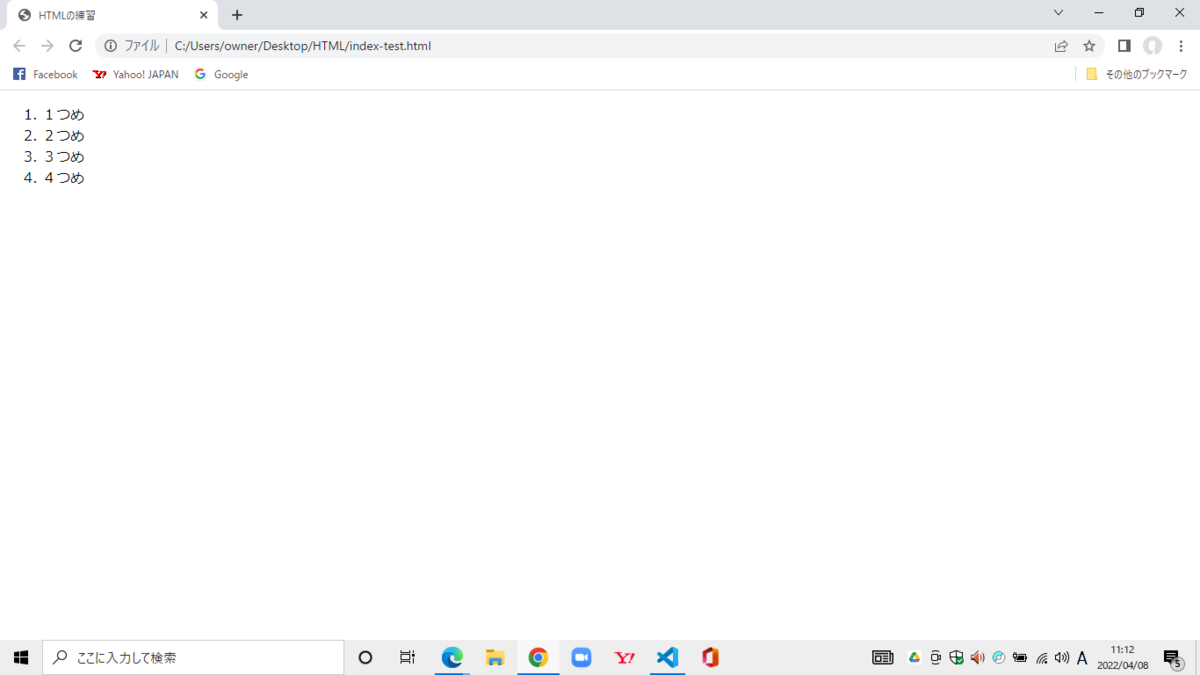
すると、このようになりました。

上のブラウザの画面のように
”1つめ”は1.
”2つめ”は2.
…という形で最初に数字が付いた状態で表示されました。
私たちが番号を書いたわけではない部分に番号が付いています。
これはブラウザが何個目なのかを判断して数字を付けてくれている、ということになります。
これがオーダードリストolタグの効果となります。
では、例えば<li>3つめ</li>を一番上に持って来てみましょう。

そして保存して更新してみましょう。
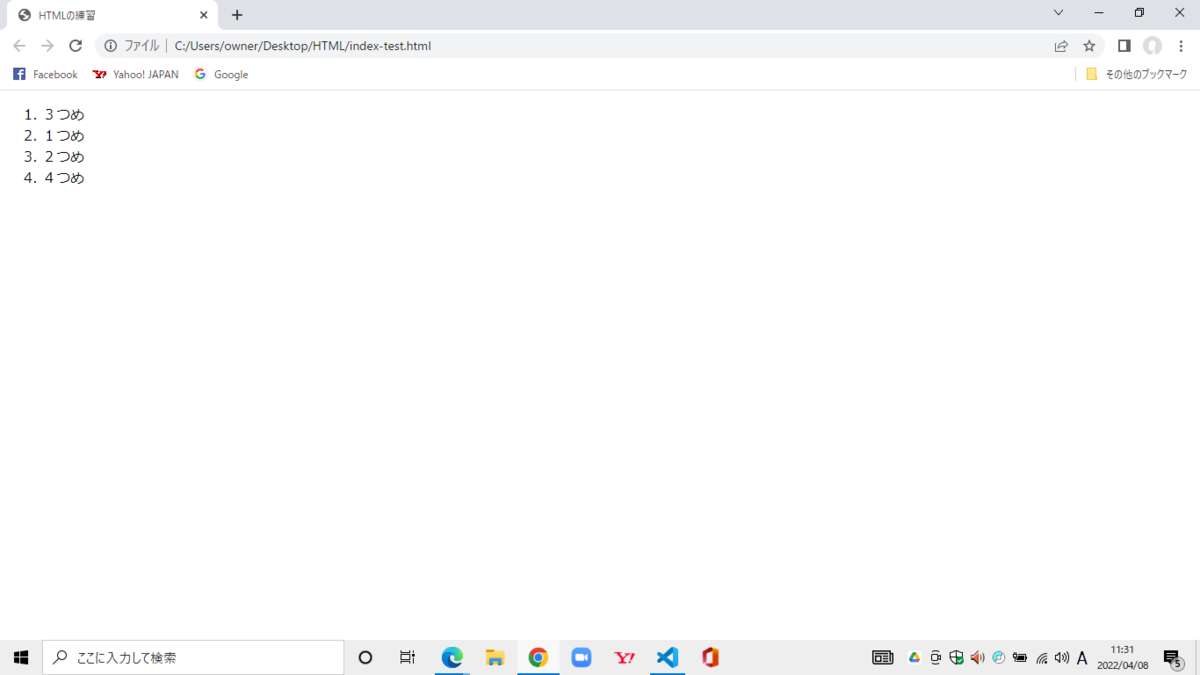
すると、”3つめ”が1番に来ました。

このように順番がずれ込んで、脇の番号との対応がくずれてしまいました。
ですが、私たちが書いた順番に表示されているという事が1つのポイントです。
こうなってくると、番号と順番が関わらなくなってきます。
そのような場合にはどのように表現するのか?ということで
今度はolではなくulで表現してみましょう。
アンオーダードリストulのリストliを書いてみる
では、olだった所をulに書き換えましょう。

そして保存して更新します。
すると、こうなりました。

このように、今まで数字だった所が●(黒丸)に変わりました。
これによって、ただの列挙されたリストであるということが分かります。
アンオーダードリストulの中にさらにulのリストliを追加する⁉
実は、このリストなんですけども、さらに内側に項目を追加して行くことが出来ます。
では、そのことについても具体的に見て行ってみましょう。
例えば”3つめ”の中には4項目ある、と書いてみたい場合
<ul>
<li>3つめ</li>←ここに4項目を書いてみたい
<li>1つめ</li>
<li>2つめ</li>
<li>4つめ</li>
</ul>
この部分をコピーして、それを3つめのliの内側に追加してみましょう。
(すこし考えなければ分かりづらいですね。動画に従って実際に手を動かしてファイルを書いて行く大事さが分かります。)
実際にこのように書いてみました。
見えづらい場合には拡大してご覧ください。

これを保存して更新します。
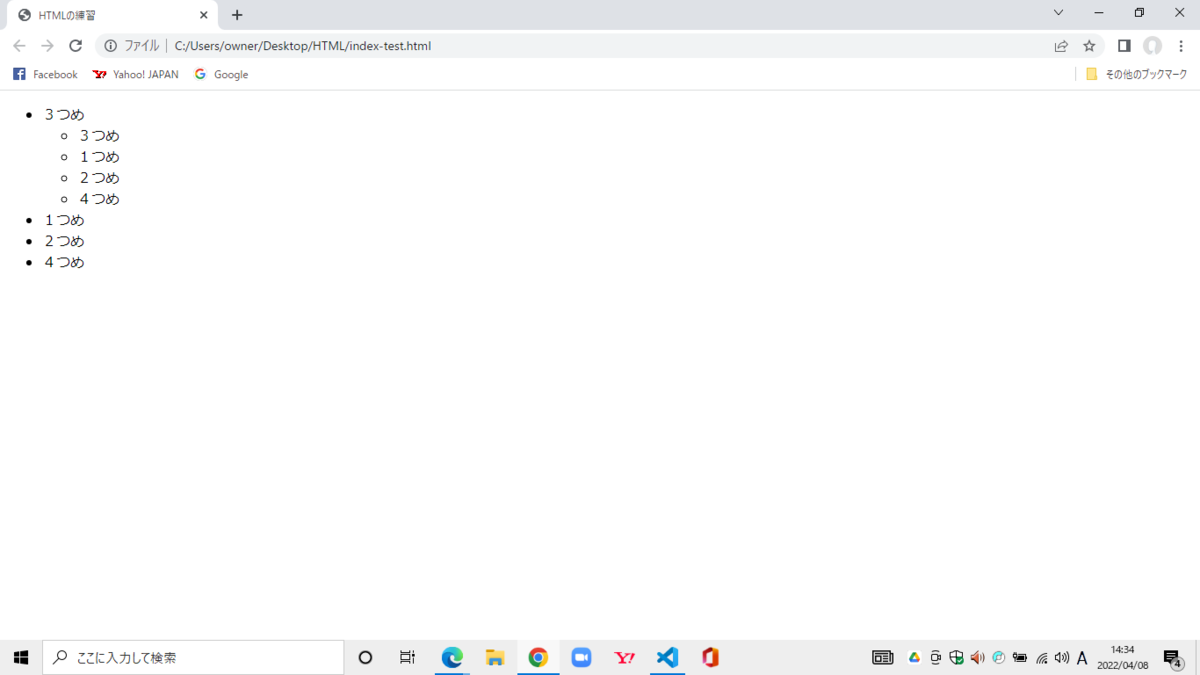
すると、ブラウザ上ではこのようになりました。

今までの●(黒い点)ではなく○(白い丸)になり、これによって違うリストであり、内側のリストであることがインデントによって分かりやすくなっています。
さらに内側にリストを追加することも出来ますし、どんどん階層を増やすことも出来ます。これはulタグを使った時のリストで出来ることの1つです。
まとめ 双極くんの感想
今回は
- 順番の関わるリストol
- 順番の関わらないリストul
について学習することが出来ました。
個人的な感想としては
- olもulも必ず内側にliを並べていくこと
- ulでいくつも階層を作るのは良いけど、動画の説明だけでは良く理解出来ないので実際に手を動かした方が良いこと
を覚えておきたいな、と思いました。
次回は今回よりも複雑なリストを学ぶことが出来ます。
これからも、実際に手を動かしながら、自分で作ったこの教材を何度も見返しながら確実に自分のものとして行きたいと思います。
学び
知恵があなたの心に入り、知識が心地よいものとなる時、
思考力があなたを見守り、識別力があなたを保護する。
格言2:10,11




