はいどうもこんにちは、双極くんです。
今回は、略語・名前の特記・住所の表現について学んで行きましょう!

こちらの「コツコツゆっくりプログラミング学習part8」は次の動画を参考にさせて頂いております。こちらも合わせてご覧ください。
略語・名前の特記・住所の表現
略語-abbr
まずは略語についてです。
ココの部分は、こういう言葉の略ですよ。というタグが…。
- abbr
というタグです。
このabbrというタグを使ってこの部分は略語である、例えばHTMLという言葉は略語であるという事を示すことが出来ます。
略語の元の言葉を伝える-title属性
abbrタグに対して…。
- title属性
これを追加することによって何の言葉の略なのかという事を伝える事が出来るようになります。
名前を特記する-cite
何か引用して来た際に、その出どころの名前を特記することがあるかも知れません。
例えば、映画のタイトル、本のタイトル、新聞のタイトル、あるいは何か特別なサイトのタイトルなどがあるかも知れません。
その際には
- cite
というタグを利用することでこれは何かの名前であるという事を特記する事が出来ます。
住所などの表現-address
最後に住所の表現ですがココからココまでが住所ですよという事を示したいのであれば…。
- address
というタグを使ってあげましょう。
これらを使うことによって、これまで紹介した表現をすることが出来ます。
実際にやってみましょう
実際にHTMLで見てみましょう。
今回はこのようなファイルを用意してみました。
<!DOCTYPE html><html lang="ja"><head><title>HTMLの練習</title></head><body><p>HTMLは勉強し続けるとわかるし、便利なものだ。</p><p>私の好きな映画はターミネーターです。</p><p>何かあればこちらまで。<br>東京都渋谷区○○1丁目2番3号□□ビル 5階</p></body></html>
略語abbrを表現します
まず略語についてです。
HTMLという単語はHyper Text Markup Languageの略語ですので、これが略であることを示すために、HTMLをabbrで囲んでみます。(ファイルの一部の切り抜きました)
<body><p><abbr>HTML</abbr>は勉強し続けるとわかるし、便利なものだ。</p>
このようにしたら保存して、ファイルを開いてみましょう。

特にHTMLの部分に変化はありません。
title属性の追加
では、これに対してtitle属性を追加して、そこに元の単語Hyper Text Markup Languageと入力してみます。
これを保存して、更新してみます。
見た目何も変化の無いように見えますが、カーソルをHTMLの上に持ってきて、しばらく待つと…
(私のブラウザのスクショが上手く撮れなかったので動画スクショを貼り付けました)
Hyper Text Markup Languageと表示されました。
これによって、この単語が元々何なのか?ということが分かりやすくなりました。
名前をciteで特記する
そして名前の時ですが、自分の好きな映画を紹介したりする場合、今回の例で言えばターミネーターというのはタイトルです。
これが名前であることを伝えるためにciteのタグを使って囲んであげます。
これを保存して更新しましょう。
斜体になることで他の文章の一部とは少し違う意味合いがある、というのが伝わります。(残念ながら、私のブラウザでは何故か斜体になりませんでした😓)
もちろん、斜体になったのはブラウザの解釈のおかげです。(そういうことなのね…)
これをcss(スタイルシート)を使って別の表現をさせることも出来ます。
住所をaddressで囲う
今回住所のことについても学びました。
今回のファイルの例であれば、東京都~で始まっている部分が住所であることを示すために…
adressタグで囲ってあげましょう。
<p>何かあればこちらまで。<br><address>東京都渋谷区○○1丁目2番3号□□ビル 5階</address></p>
保存して更新します。
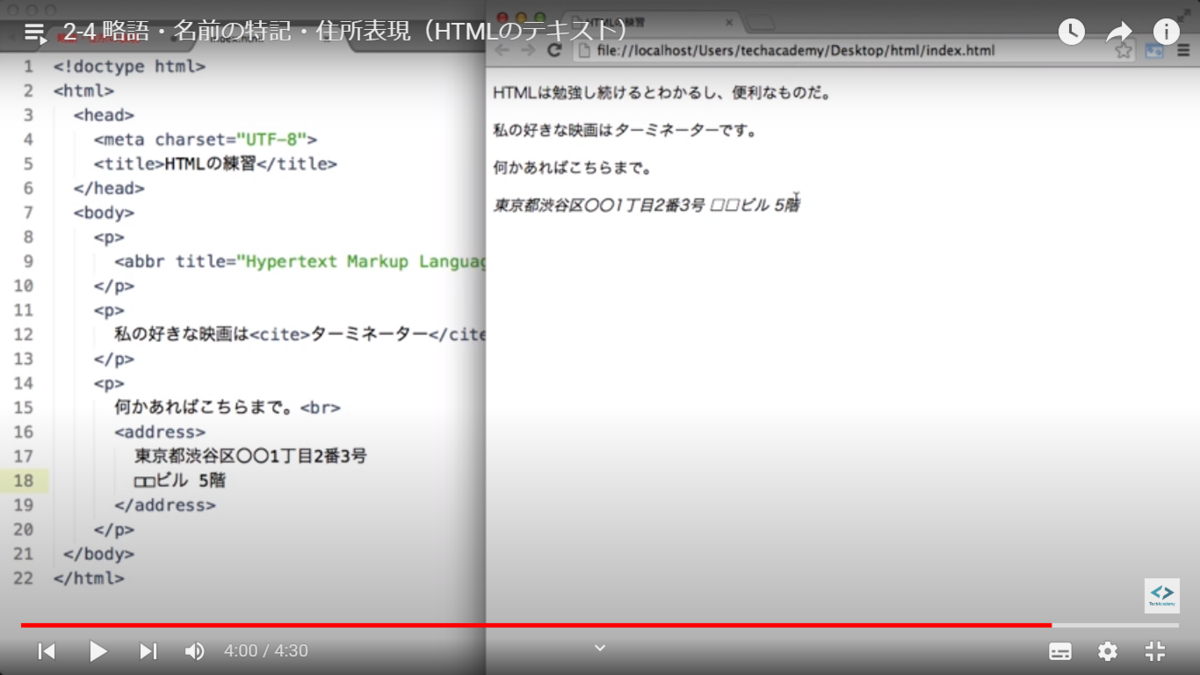
すると住所の部分も斜体で表現されて、他の部分とはちょっと違うことが分かりました。(これも私のブラウザの場合は斜体で表現されず、改行のみされました。)
意図した所で改行がされていませんので、ここにもbrタグを追加してあげましょう。
<address>東京都渋谷区○○1丁目2番3号<br>□□ビル 5階</assress>
そして更新します。
すると住所の部分が、意図どうりに正しく表示されました。
まとめ
今回は略語の表現の仕方、名前の特記する時の書き方、住所を表現する時の書き方について学ぶことが出来ました。
私個人の今回の感想は
- 略語についてはabbrタグとtitleタグとセットで用いる必要性があるのではないか
- 名前と住所が私のブラウザでは斜体では表現されなかったため、ブラウザによってはciteタグとaddressタグの使い方に注意が必要がある
- ブラウザによって表現の違いが生じるのでcssで表現を追加する必要性を感じる
という事です。
cssについてはのちに学ぶことになると思うので、あまり心配はいらないと思っています。
これまでの学習で本当にゆっくりコツコツとHTMLについて学んで来ていますが、こうして確実に自分のものになっていると思いますし、後で振り返って見直す事の出来る参考書になると思えば、この苦労も無駄にならないと思います。
これからもコツコツ頑張って行きたいと思います!
学び
千里の道も一歩から